Qui 06 Jan 2011, 2:27 pm
Resultado Final

Conteúdo
1º Passo – Definir as Configurações do Documento
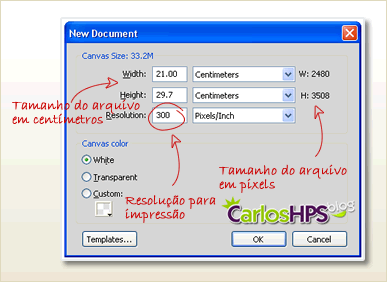
Vamos criar um novo documento com as dimensões de uma revista real, mais ou menos, do tamanho de um papel A4 (21.0 x 29.7 cm).

Fig. 01: Configuração do documento
Perceba que, em pixel o documento fica enorme. Então, para efeito
deste tutorial, diminuirei a imagem em 4 vezes, ficando com as dimensões
620 x 894 pixel.
Outro detalhe é quanto à resolução. Como será um arquivo que será
impresso, utilizaremos a resolução 300 pixel/Inch (quanto maior o
valor, melhor a qualidade para a impressão). Se fosse um arquivo
específico para a web, deixaríamos para 72 pixel/Inch.
2º Passo – Inserindo as Linhas de Corte
Para quem trabalha com o Indesign, Corel, PageMaker e outros editores
gráficos voltados para impressão, sabem bem mais que eu, da importância
das linhas de corte, também chamadas de “sangria” (se eu tiver errado,
por favor, me corrijam ). A grosso modo, é onde a arte será cortada pela lâmina da máquina da gráfica.
). A grosso modo, é onde a arte será cortada pela lâmina da máquina da gráfica.
Isso significa que, dentro desta área é o que temos certeza que será impresso, tudo bem?
Para isso, vamos utilizar as linhas-guias. Lembrando que as réguas devem estar visíveis (Ctrl Alt R ou menu View > Rulles).

Fig. 02: Linhas-guia
Vamos colocar as linhas com a distância de 20 pixel que equivale a 7 mm, em todos os lados.
Primeiro, clique sobre a régua, segure e arraste para a área do
desenho e depois, solte. Faça isso duas vezes na horizontal e na
vertical.
As posições serão no eixo X: 20px e 600px | eixo Y: 20px e 874px.
Caso tenha dificuldade, basta inserir as guias e dar dois cliques
sobre cada uma delas, determinando em seguida, seu posicionamento.

Fig. 03: Posicionamento das guias
3º Passo – Organizar Camadas (Layers)
Bom, particularmente, gosto de deixar todos os layers organizados,
pois nunca se sabe se você irá compartilhar com alguém este trabalho ou,
até mesmo, fazer uma atualização. Isso porque, fica bem mais fácil e
rápido de encontrar todos os elementos do desenho.
Então, inicialmente, dividi o projeto em 3 partes: topo, conteúdo e rodapé.
Então, vamos criar as pastas como na imagem.

Fig. 04: Organização dos layers
Se por ventura, necessitemos de mais algumas, sem problemas – basta inserirmos nos devidos lugares.
4º Passo – Topo: Background
Vamos criar um fundo para o topo e prepará-lo para receber o logotipo da revista, a machete e os dados da edição, etc.
Criemos então, um retângulo nas dimensões 620 x 175 px, com preenchimento #212121. Como efeito gradiente, coloquemos o seguinte:

Fig. 05: Efeito gradiente no topo
5º Passo – Topo: Logotipo Textos Adicionais
Vamos ver como é simples criar um logotipo para nossa revista
utilizando apenas uma combinação de fontes, cores e posicionamentos.

Fig. 06: Criação do logotipo da revista
Simples, não?
E, complementando com a edição e endereço do site da revista, teremos, até aqui, o nosso topo prontinho:

Fig. 07: Resultado final do topo
6º Passo – Criando o Background da Revista
Criemos agora um retângulo com as dimensões 620 x 620 pixel e apliquemos o seguinte efeito:

Fig. 08: Backgorund, primeira camada.
Em seguida, insiramos a imagem Orange Tunnel sobre este retângulo verde (diminuí o tamanho em 50%) e apliquemos o filtro Stamp.

Fig. 09: Background, segunda camada.
E para arrematarmos o fundo da capa, aplicaremos uma textura.

Fig. 10: Background, terceira camada.
E o nosso resultado até aqui é este:

Fig. 11: Resultado parcial do background da revista
7º Passo – Inserir a Imagem de Capa
Nossa imagem principal, a que será destaque em nossa capa, será a Hand 2. O detalhe aqui é que colocaremos nas pastas da camada TOPO, ok?!
Vamos retirar o fundo branco da imagem para encaixá-la melhor na capa.
Existem várias técnicas, mas vamos usar a mais rápida delas, apesar de não ser tão precisa.
Com a varinha mágica (Magic Wand tool), configuremos como na imagem abaixo e, em seguida, devemos clicar no fundo branco e, pelo teclado, DELETE para excluir o fundo.

Fig. 12: Retirando fundo com Magic Wand (Varinha Mágica)
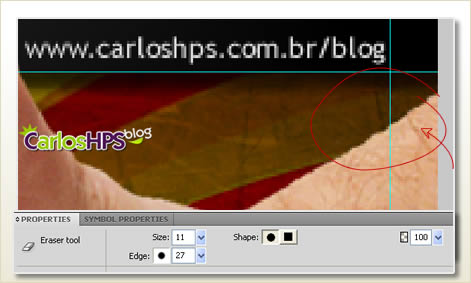
Reparemos que existe uma área a ser editada ainda. Para isso, usando as configurações da Borracha (Eraser), removemos isso facilmente:

Fig. 13: Retirando as sobras com Eraser tool
E o resultado da inserção e tratamento da imagem, deve ficar assim:

Fig. 14: Resultado parcial da capa
8º Passo – Inserir Manchete da Capa
Como sabemos, toda capa de revista, jornal, livro tem uma chamada
principal, um texto que dá destaque ao principal assunto a ser tratado
naquela edição. É o que os jornalistas chamam de MANCHETE.
Então, vamos à ela:

Fig. 15: Inserção da manchete de capa
9º Passo – Inserir os textos secundários
E, para complementar a nossa capa de revista, outros temas em
destaque, com menor ênfase que a manchete, também comporão nossa arte
gráfica.

Fig. 16: Inserção dos textos secundários
10º Passo – Rodapé
E, para finalizarmos, vamos completar o rodapé da revista. Neste caso, colocaremos alguns logotipos e o código de barras.

Fig. 17: Rodapé da revista
Pronto!
E eis o resultado final:


Conteúdo
1º Passo – Definir as Configurações do Documento
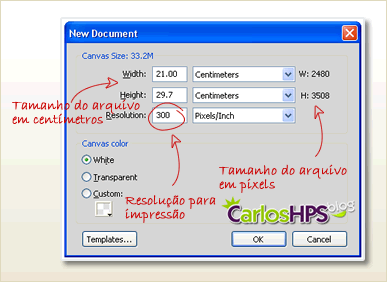
Vamos criar um novo documento com as dimensões de uma revista real, mais ou menos, do tamanho de um papel A4 (21.0 x 29.7 cm).

Fig. 01: Configuração do documento
Perceba que, em pixel o documento fica enorme. Então, para efeito
deste tutorial, diminuirei a imagem em 4 vezes, ficando com as dimensões
620 x 894 pixel.
Outro detalhe é quanto à resolução. Como será um arquivo que será
impresso, utilizaremos a resolução 300 pixel/Inch (quanto maior o
valor, melhor a qualidade para a impressão). Se fosse um arquivo
específico para a web, deixaríamos para 72 pixel/Inch.
2º Passo – Inserindo as Linhas de Corte
Para quem trabalha com o Indesign, Corel, PageMaker e outros editores
gráficos voltados para impressão, sabem bem mais que eu, da importância
das linhas de corte, também chamadas de “sangria” (se eu tiver errado,
por favor, me corrijam
Isso significa que, dentro desta área é o que temos certeza que será impresso, tudo bem?
Para isso, vamos utilizar as linhas-guias. Lembrando que as réguas devem estar visíveis (Ctrl Alt R ou menu View > Rulles).

Fig. 02: Linhas-guia
Vamos colocar as linhas com a distância de 20 pixel que equivale a 7 mm, em todos os lados.
Primeiro, clique sobre a régua, segure e arraste para a área do
desenho e depois, solte. Faça isso duas vezes na horizontal e na
vertical.
As posições serão no eixo X: 20px e 600px | eixo Y: 20px e 874px.
Caso tenha dificuldade, basta inserir as guias e dar dois cliques
sobre cada uma delas, determinando em seguida, seu posicionamento.

Fig. 03: Posicionamento das guias
3º Passo – Organizar Camadas (Layers)
Bom, particularmente, gosto de deixar todos os layers organizados,
pois nunca se sabe se você irá compartilhar com alguém este trabalho ou,
até mesmo, fazer uma atualização. Isso porque, fica bem mais fácil e
rápido de encontrar todos os elementos do desenho.
Então, inicialmente, dividi o projeto em 3 partes: topo, conteúdo e rodapé.
Então, vamos criar as pastas como na imagem.

Fig. 04: Organização dos layers
Se por ventura, necessitemos de mais algumas, sem problemas – basta inserirmos nos devidos lugares.
4º Passo – Topo: Background
Vamos criar um fundo para o topo e prepará-lo para receber o logotipo da revista, a machete e os dados da edição, etc.
Criemos então, um retângulo nas dimensões 620 x 175 px, com preenchimento #212121. Como efeito gradiente, coloquemos o seguinte:

Fig. 05: Efeito gradiente no topo
5º Passo – Topo: Logotipo Textos Adicionais
Vamos ver como é simples criar um logotipo para nossa revista
utilizando apenas uma combinação de fontes, cores e posicionamentos.

Fig. 06: Criação do logotipo da revista
Simples, não?
E, complementando com a edição e endereço do site da revista, teremos, até aqui, o nosso topo prontinho:

Fig. 07: Resultado final do topo
6º Passo – Criando o Background da Revista
Criemos agora um retângulo com as dimensões 620 x 620 pixel e apliquemos o seguinte efeito:

Fig. 08: Backgorund, primeira camada.
Em seguida, insiramos a imagem Orange Tunnel sobre este retângulo verde (diminuí o tamanho em 50%) e apliquemos o filtro Stamp.

Fig. 09: Background, segunda camada.
E para arrematarmos o fundo da capa, aplicaremos uma textura.

Fig. 10: Background, terceira camada.
E o nosso resultado até aqui é este:

Fig. 11: Resultado parcial do background da revista
7º Passo – Inserir a Imagem de Capa
Nossa imagem principal, a que será destaque em nossa capa, será a Hand 2. O detalhe aqui é que colocaremos nas pastas da camada TOPO, ok?!
Vamos retirar o fundo branco da imagem para encaixá-la melhor na capa.
Existem várias técnicas, mas vamos usar a mais rápida delas, apesar de não ser tão precisa.
Com a varinha mágica (Magic Wand tool), configuremos como na imagem abaixo e, em seguida, devemos clicar no fundo branco e, pelo teclado, DELETE para excluir o fundo.

Fig. 12: Retirando fundo com Magic Wand (Varinha Mágica)
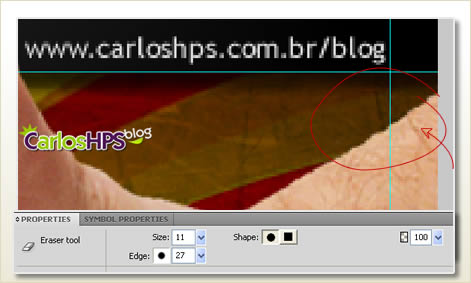
Reparemos que existe uma área a ser editada ainda. Para isso, usando as configurações da Borracha (Eraser), removemos isso facilmente:

Fig. 13: Retirando as sobras com Eraser tool
E o resultado da inserção e tratamento da imagem, deve ficar assim:

Fig. 14: Resultado parcial da capa
8º Passo – Inserir Manchete da Capa
Como sabemos, toda capa de revista, jornal, livro tem uma chamada
principal, um texto que dá destaque ao principal assunto a ser tratado
naquela edição. É o que os jornalistas chamam de MANCHETE.
Então, vamos à ela:

Fig. 15: Inserção da manchete de capa
9º Passo – Inserir os textos secundários
E, para complementar a nossa capa de revista, outros temas em
destaque, com menor ênfase que a manchete, também comporão nossa arte
gráfica.

Fig. 16: Inserção dos textos secundários
10º Passo – Rodapé
E, para finalizarmos, vamos completar o rodapé da revista. Neste caso, colocaremos alguns logotipos e o código de barras.

Fig. 17: Rodapé da revista
Pronto!
E eis o resultado final:







